Selection event handlers
Selection event handlers has supported at react-figma.
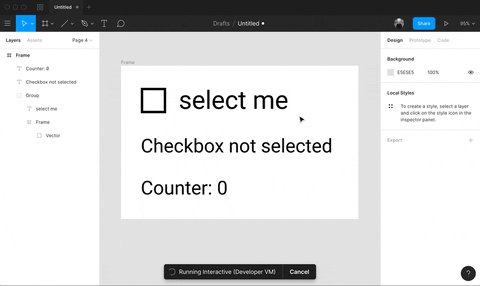
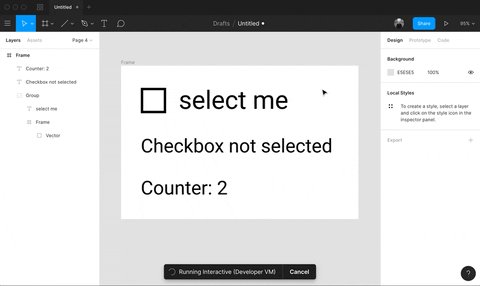
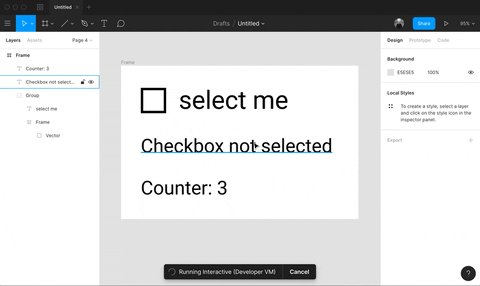
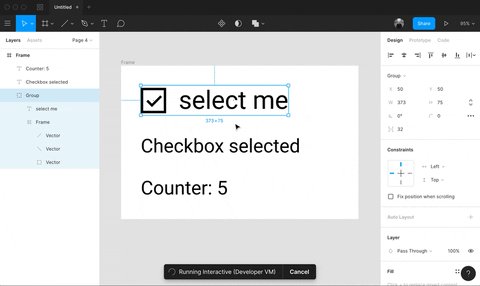
Demo:

Code example:
const [checked, setChecked] = React.useState(false);
...
<Frame style={styles.frame}>
<Checkbox
checked={checked}
label="select me"
onSelectionEnter={() => setChecked(true)}
onSelectionLeave={() => setChecked(false)}
/>
<Text style={styles.text}>{checked ? 'Checkbox selected' : 'Checkbox not selected'}</Text>
<Text style={styles.text}>{`Counter: ${counter}`}</Text>
</Frame>