Running
Writing React code
Add code to App.tsx:
import * as React from 'react';
import { Page, View, Text } from 'react-figma';
export const App = () => {
return (
<Page name="New page" isCurrent>
<View>
<View style={{ width: 200, height: 100, backgroundColor: '#dd55aa' }} />
<Text style={{ color: '#000000' }}>text</Text>
</View>
</Page>
);
};
Adding plugin
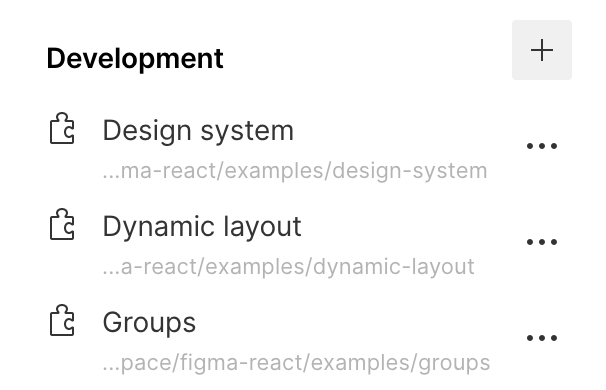
Go to Menu > Plugins > Development > + and select the manifest.json file.

Running plugin
First start webpack:
yarn webpack:watch
Or with npm:
npm run webpack:watch
Then in Figma go to File Menu > Plugins > Development and select your plugin.
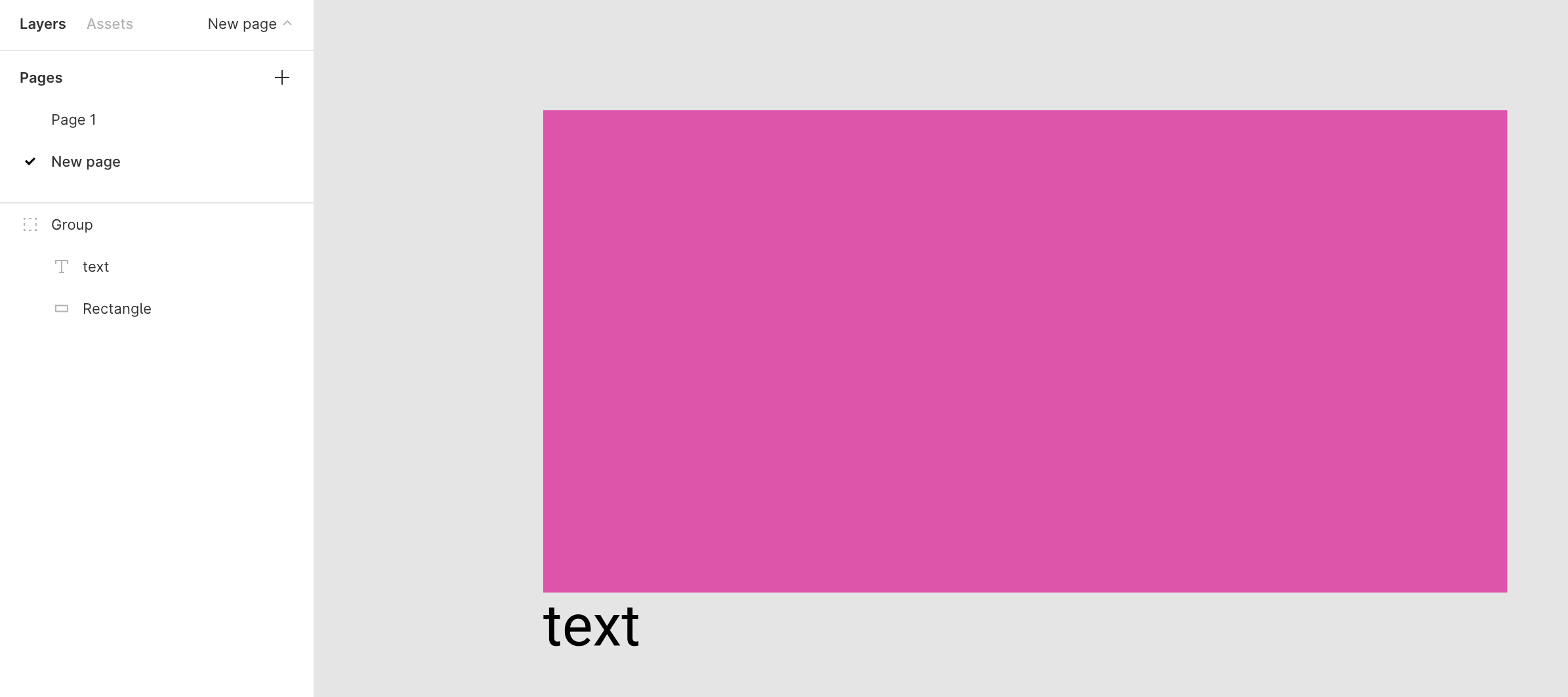
It's expected result: